Viewing page source in Chrome is a good way to get some useful design ideas for web pages. In this post from MiniTool Software, we will mainly talk about how to view source code in Chrome in two different ways. We hope it is helpful to you.
Viewing page source is a good method to develop your web design level if you are a member of the web industry. You can get skills from an excellent web page. Also, even you are not a web designer, if you are interested in the page source, you can also view page source to get some information that you can’t see on the web page.
Then, how to view page source? You may ask this question. Google Chrome is the most widely-used web browser all over the world. In this post, we will show you how to view source Chrome.
How to View Source Code in Chrome
It is very easy to open and view page source in Chrome. Here is the guide:
1. Open the web page you want to view page source using Google Chrome.
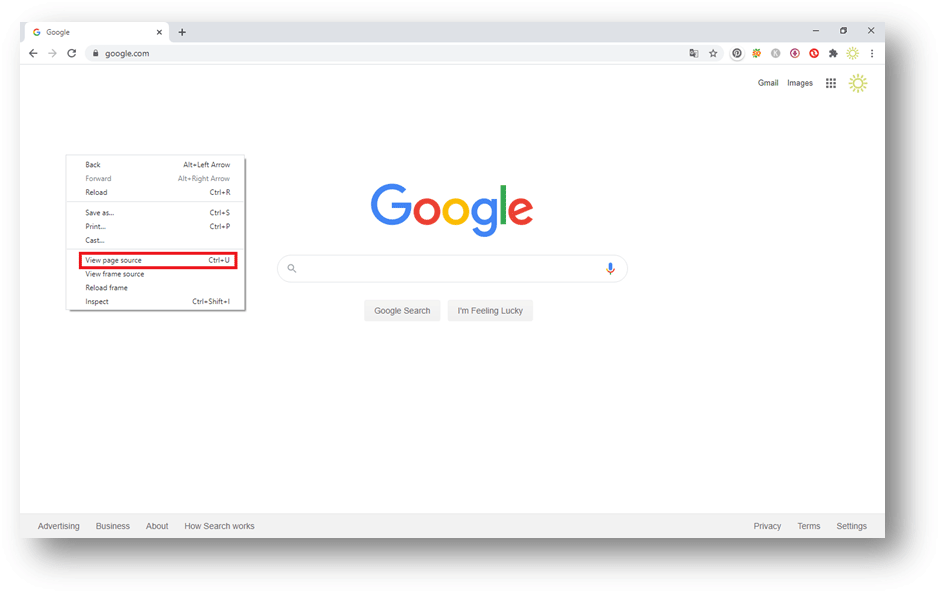
2. Right-click on the page (do not click on a link) and there will be a pop-out menu.
3. Select View page source from the menu. Here, you can see that there is a shortcut for View page source: Ctrl+U. This means that, after you access the target web page, you can press the Ctrl key and the U key at the same time to open and view source Chrome. While, if you are using a Mac computer, you need to press Command + Option + U to open and view page source in Chrome.

4. A new tab will pop up with the source code for that web page.

Those are the source codes you want to view in Google Chrome.
Advanced: Developer Tools
To dig more information on the source code of the web page in Chrome, you can also use the Developer tools in Chrome. These tools allow you to see elements, console, sources, network, and more information on that web page.
Here are the things you should do:
1. Open the target web page using Chrome.
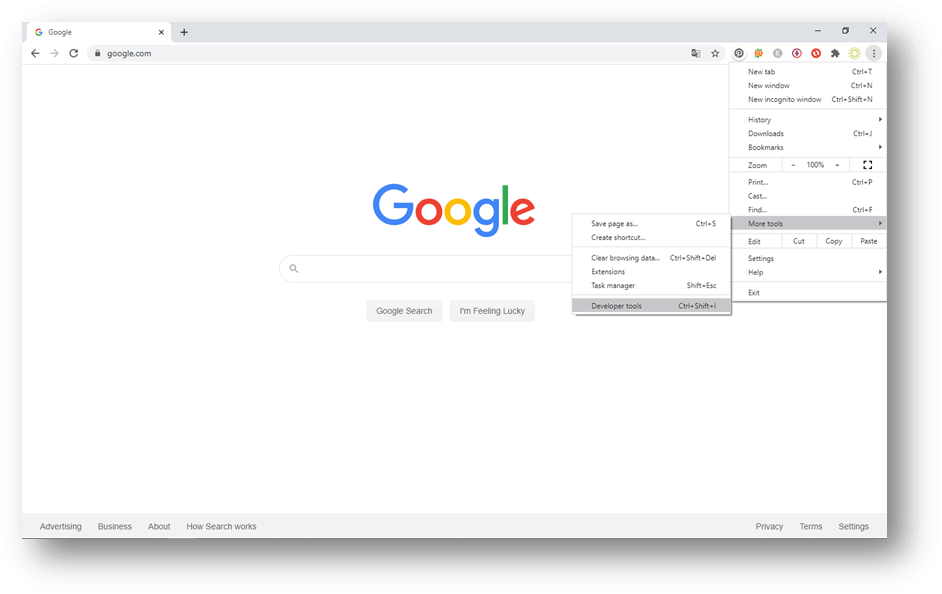
2. Click the three dots menu that is at the top right side of the interface.
3. Go to More tools > Developer tools.

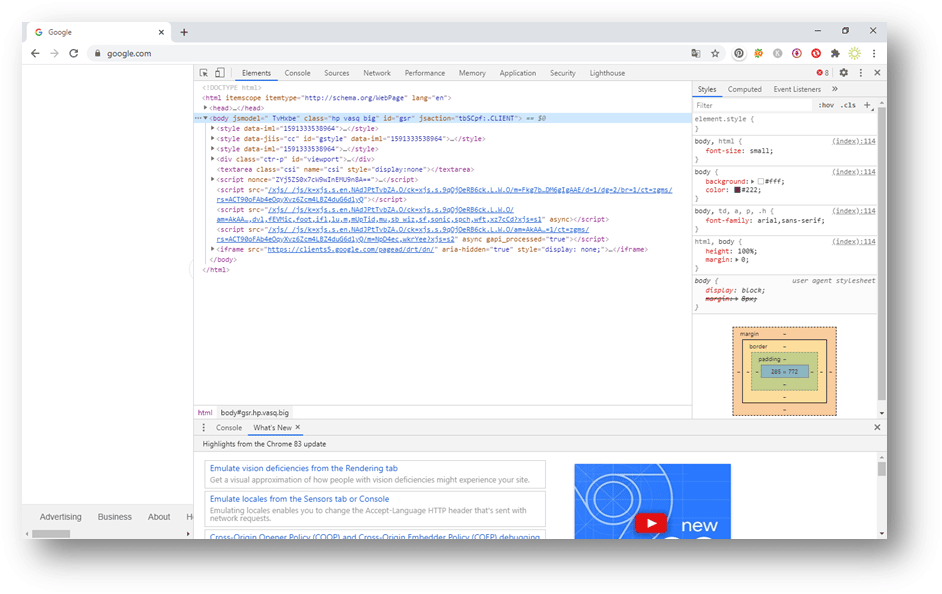
4. A new window will pop up from the left side of the web page where you can see more information on the web page. You can click the top menu bar to switch among these options.

In the Element section, when you move the cursor on the CSS, the Developer tools can highlight the select element in the corresponding HTML page. This design is especially useful when you want to get the information on a specific piece of a crafted web page.
Is It Legal to View Page Source in Chrome?
Reading here, you might ask this question: is it legal to view page source in Google Chrome? After all, these sources are codes from others.
We believe that many web designers have done these things. It is legal to view page source in Chrome. Using these codes to build a similar page is also OK. But, it is not legal to keep the codes intact in your work. You can use them for reference, but you can’t plagiarize.


User Comments :